Aplikacja "Co się stało?"


UX / UI - ścieżka procesu
O aplikacji
Całość projektu wyszła z kilku pomysłów na aplikację, których albo nie ma albo mogłyby funkcjonować lepiej. Jako lider zespołu apki, byłem odpowiedzialny za koordynację, prezentację i obsługę programów, przy zdalnym wsparciu osób z grupy.
Zadanie zostało zrealizowane w ramach kursu Junior UX w Infoshare Academy.
Cel projektu
Zapoznanie się ze wszystkimi etapami projektowania UX.
Stworzenie sprawnego, w pełni funkcjonalnego prototypu w Figmie.


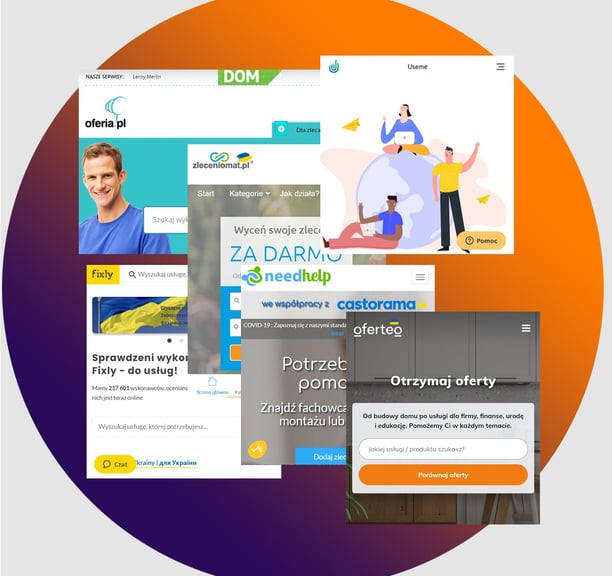
Analiza konkurencji
Od momentu realizacji projektu, większość podobnych serwisów przebudowała swoje dotychczasowe witryny. Powstały też zupełnie nowe, jak np. needhelp.com
My naszych mocnych stron upatrywaliśmy w prostocie obsługi, geolokalizacji, usługom głosowym, choćby dla starszych ludzi czy ocenom podwykonawców, wraz z rankingami w danym rejonie (miasta/województwa).


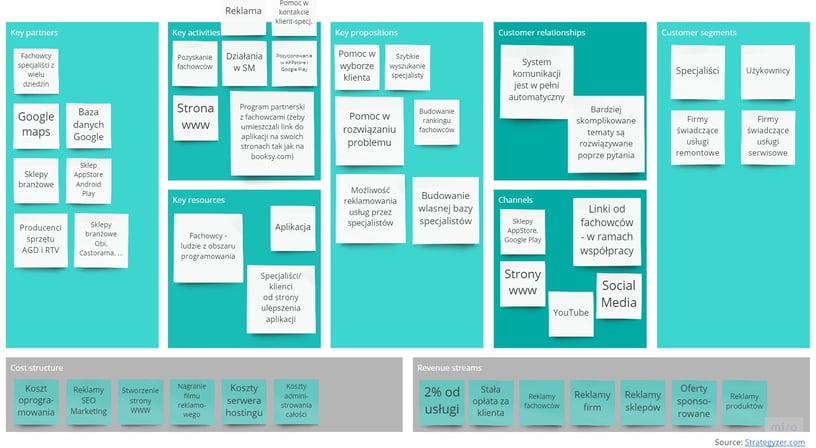
Model biznesowy
Jednym z pierwszych elementów poddawanych analizie jest stworzenie rentownej aplikacji, która w przyszłości generowałaby zyski. Jak czas zweryfikował - Castorama nawiązała współpracę z needhelp.com a Leroy Merlin z oferia.pl .
W trakcie powstawania aplikacji żaden z dużych sklepów budowlanych nie zawiązywał tego typu współpracy.


Analiza SWOT
Element sprawdzający potencjalne zagrożenia i możliwości, które będą pomocne przy dalszej realizacji projektu.


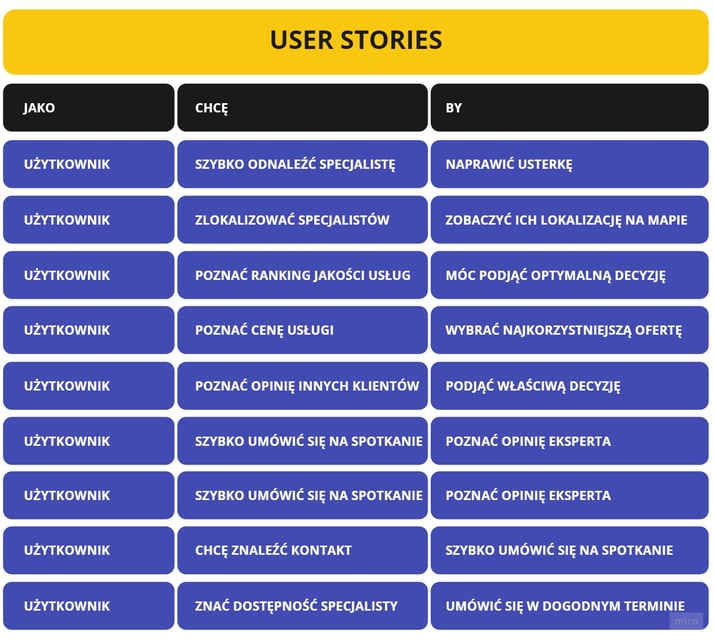
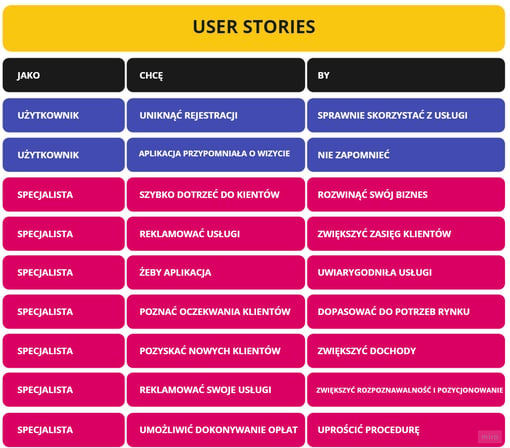
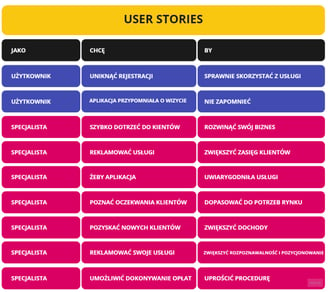
User stories
To powszechnie używana metoda opisywania wymagań przy tworzeniu oprogramowania w metodykach zwinnych. Nam historie bardzo pomogły wyobrazić sobie cele zarówno klienta jak i odbiorcy a prosty język w sposób bardzo czytelny opisuje przyszłe problemy z jakimi powinniśmy się zetknąć unikając ich lub ułatwiając korzystanie z aplikacji na tyle na ile to możliwe.


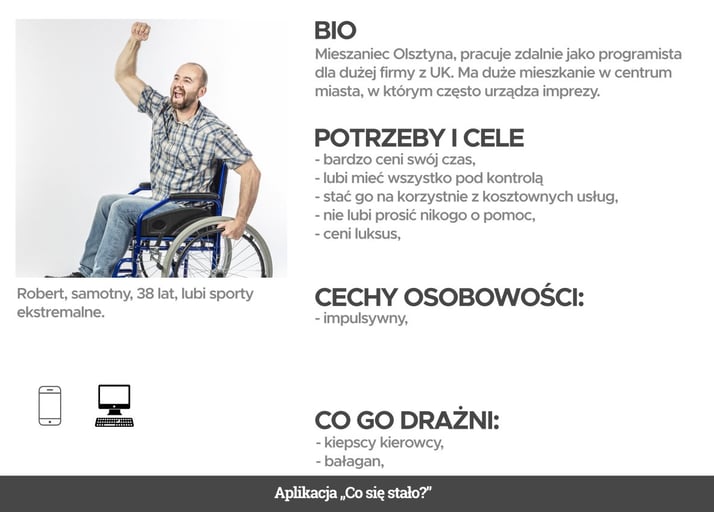
Proto-persony
Nie mieliśmy wystarczająco czasu ani finansów na przeprowadzenie badań. Stąd stworzenie dwóch archetypów użytkowników, które zostało oparte o nasze odczucia, dzięki czemu mogliśmy lepiej zrozumieć potencjalnych klientów. Kolejne kroki projektowania często odnosiliśmy do stworzonych person: Dominiki i Roberta. Na nich w głównej mierze opieraliśmy kolejne ekrany aplikacji.






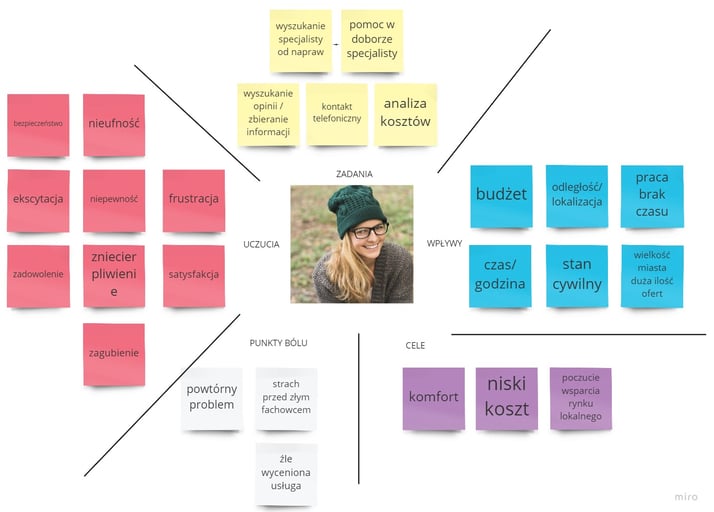
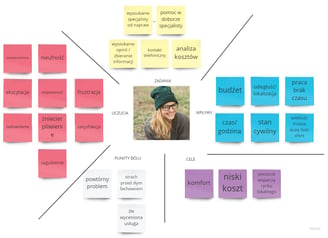
Mapa empatii
Każdy UXowy projekt powinien opierać się na przynajmniej częściowym zrozumieniu osób, dla których opracowuje się rozwiązanie.
Mapa empatii jest jednym z narzędzi, które wspomagają analizę obserwacji i pozwalają lepiej zrozumieć oczekiwania, problemy potencjalnych użytkowników. Umożliwia również przeprowadzenie ustandaryzowanej analizy potrzeb klienta. Mapa składa się z czterech elementów symbolizujących inną cechę niezbędną do określenia życzeń konsumenta.
My skupiliśmy się na:
- punktach bólu,
- celach,
- wpływach,
- uczuciach,
- zadaniach.


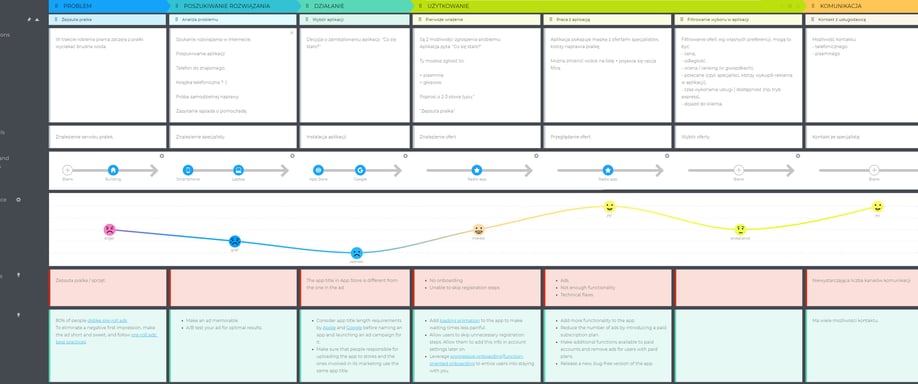
Journey map
Osadzenie person w User Journey Map umożliwiło nam odpowiedź na pytanie w jaki sposób nasi użytkownicy będą korzystać z aplikacji, jakie emocje będą im towarzyszyły oraz jakie problemy mogą napotkać podczas korzystania z "Co się stało?". Dodatkowo pozwoliła osadzić potrzeby naszych person w konkretnym kontekście sytuacyjnym.


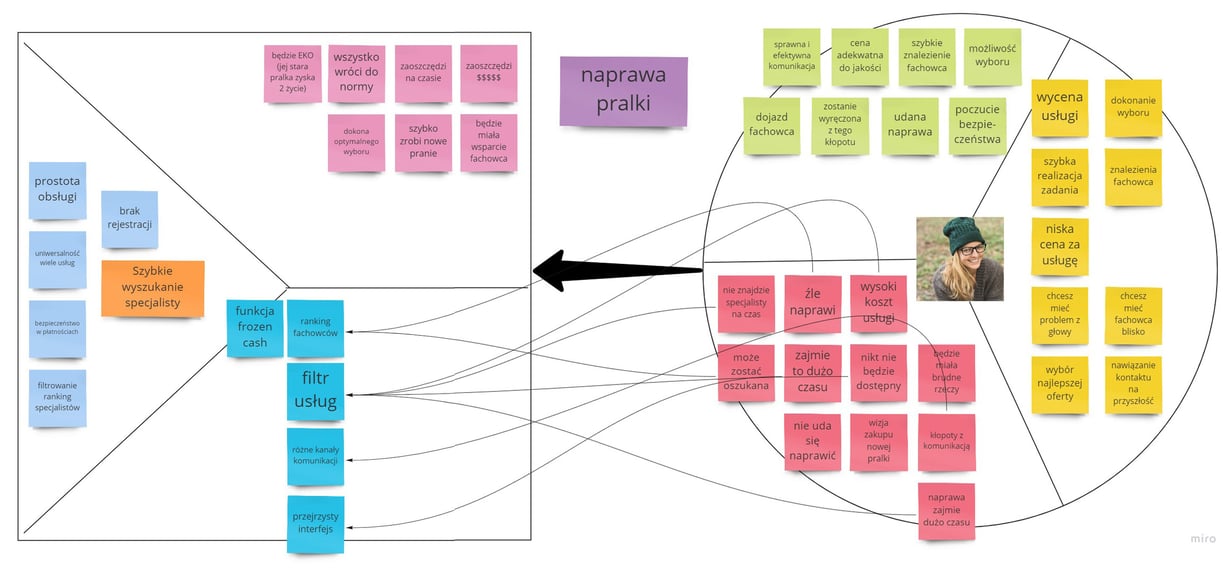
Value propositions
W oparciu o stworzone przez nas persony oraz User Journey Map postanowiliśmy wraz z zespołem znaleźć odpowiedzi na bolączki oraz potrzeby naszych użytkowników, wykorzystując do tego model Value proposition canvas. Narzędzie to pozwoliło wstępnie wyklarować funkcjonalności, które powinny znaleźć się w aplikacji "Co się stało?".


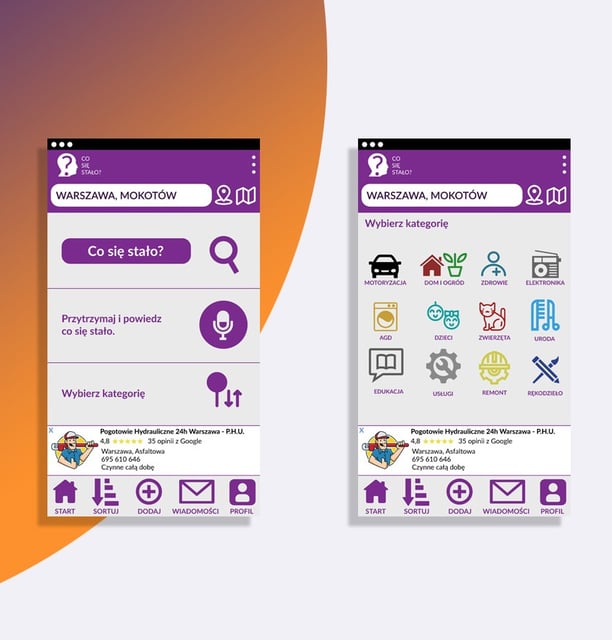
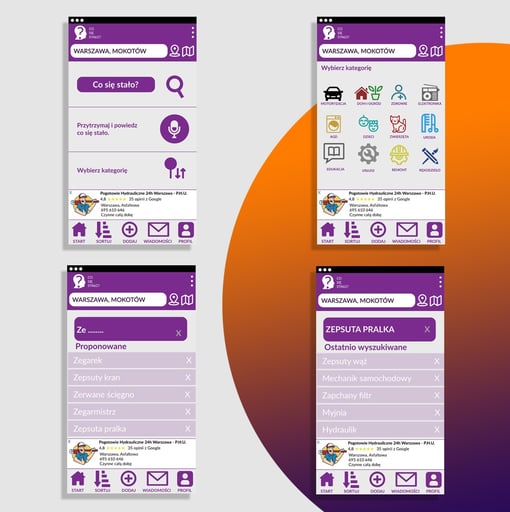
UI design
W oparciu o kolejne iteracje makiet low-fidelity zaprojektowaliśmy w Figmie aplikację "Co się stało?". Całe działanie uwzględniało wszystkie wnioski, problemy i analizę poprzednich slajdów.
W zespole współpracowali ze mną:
- Marcin Pawluczuk (QA Specialist),
- Edyta Mierzwa (trenerka personalna).
